Introduction
Welcome to the Web Basics section of the documentation! This section covers the fundamental concepts and technologies that power the World Wide Web. Whether you're new to web development or looking to brush up on the basics, this section is a great place to start.
What is the Web?
The World Wide Web, or simply the Web, is a system of interlinked hypertext documents accessed via the Internet. It is a global information space that allows users to access and share information using a web browser. The Web is built on top of the Internet, which is a global network of interconnected computers and devices.
The Web is made up of web pages, which are documents written in HTML (HyperText Markup Language). Web pages can contain text, images, videos, and other multimedia content. They are typically accessed using a web browser, which retrieves and displays web pages from web servers.
How Does the Web Work?
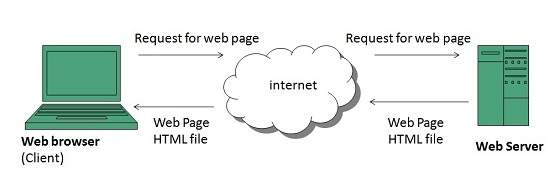
The Web works by using a client-server model. When a user enters a web address (URL) into their web browser, the browser sends a request to a web server. The web server processes the request and sends back the requested web page, which the browser then displays to the user.
Web pages are written in HTML, which is a markup language that defines the structure and content of a web page. HTML documents can also contain CSS (Cascading Style Sheets) and JavaScript, which are used to style and add interactivity to web pages.
Do note that while the web pages you see are written in HTML, the web server may use other technologies to generate the HTML dynamically. For example, a web server might use a programming language like Python, Ruby, JavaScript or PHP to generate HTML based on user input or data from a database.
Web pages are typically hosted on web servers, which are computers that store and serve web content. Web servers use HTTP (HyperText Transfer Protocol) to communicate with web browsers and other clients.

What is Web Development?
Web development is the process of building and maintaining websites and web applications. It involves a variety of tasks, including web design, front-end development, back-end development, and web server configuration.
Web development can be divided into two main categories:
Front-end development: This involves building the user interface and user experience of a website or web application. Front-end developers use HTML, CSS, and JavaScript to create web pages that are visually appealing and interactive.
Back-end development: This involves building the server-side logic and database interactions of a website or web application. Back-end developers use programming languages and frameworks to create the server-side components that power the front-end user interface.
Web development also involves other tasks such as web hosting, domain registration, and search engine optimization (SEO). It is a rapidly evolving field, with new technologies and best practices emerging regularly.
What Will You Learn?
In this section, you will learn about the fundamental concepts and technologies that power the Web. You will learn about the basics HTML, CSS, JavaScript, how to build web pages, and how to make them interactive and responsive (and of course where to host them).